当前位置:
萤火商城 v2.1.3 uniapp端
收藏
举报
萤火商城V2.0,是2021年全新推出的一款轻量级、高性能、前后端分离的电商系统,支持微信小程序 + H5+ 公众号 + APP,前后端源码完全开源,看见及所得,完美支持二次开发,可学习可商用,让您快速搭建个性化独立商城。
- 作者:暂无
- 演示网站:暂无
- 当前版本:v2.1.3 uniapp端
- 日期:2025-07-12
- 相关链接:Home Page
- 所属分类:电子商务 、JavaScript
- 软件评级:
- 下载人气:889
免费下载
源码属性
| 授权 | 开源 |
| 大小 | 1.03MB |
| 语言 | JavaScript |
功能介绍
萤火商城V2.0,是2021年全新推出的一款轻量级、高性能、前后端分离的电商系统,支持微信小程序 + H5+ 公众号 + APP,前后端源码完全开源,看见及所得,完美支持二次开发,可学习可商用,让您快速搭建个性化独立商城。
萤火商城V2.0开源版 [uni-app端]
如何使用uni-app端
一、导入uniapp项目
1. 首先下载HBuilderX并安装,地址:https://www.dcloud.io/hbuilderx.html
2. 打开HBuilderX -> 顶部菜单栏 -> 文件 -> 导入 -> 从本地目录导入 -> 选择uniapp端项目目录
3. 找到config.js文件,找到里面的apiUrl项,填入已搭建的后端url地址
4. 打开manifest.json文件,选择微信小程序配置,填写小程序的appid二、本地调试
1. 打开HBuilderX -> 顶部菜单栏 -> 运行 -> 运行到浏览器 -> Chrome
2. 如果请求后端api时 提示跨域错误,可安装Chrome插件:【Allow CORS: Access-Control-Allow-Origin】,地址:https://chrome.google.com/webstore/detail/allow-cors-access-control/lhobafahddgcelffkeicbaginigeejlf三、打包发行(H5)
1. 打开HBuilderX -> 顶部菜单栏 -> 发行 -> 网站H5-手机版
2. 打包后的文件路径:/unpackage/dist/build/h5
3. 将打包完成的所有文件 复制到商城后端/pulic目录下,全部替换四、打包发行(微信小程序)
1. 下载微信开发者工具并安装,地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
2. 打开HBuilderX -> 顶部菜单栏 -> 发行 -> 小程序-微信
3. 打包后的文件路径:/unpackage/dist/build/mp-weixin
5. 打开微信开发者工具 导入 打包完成的项目
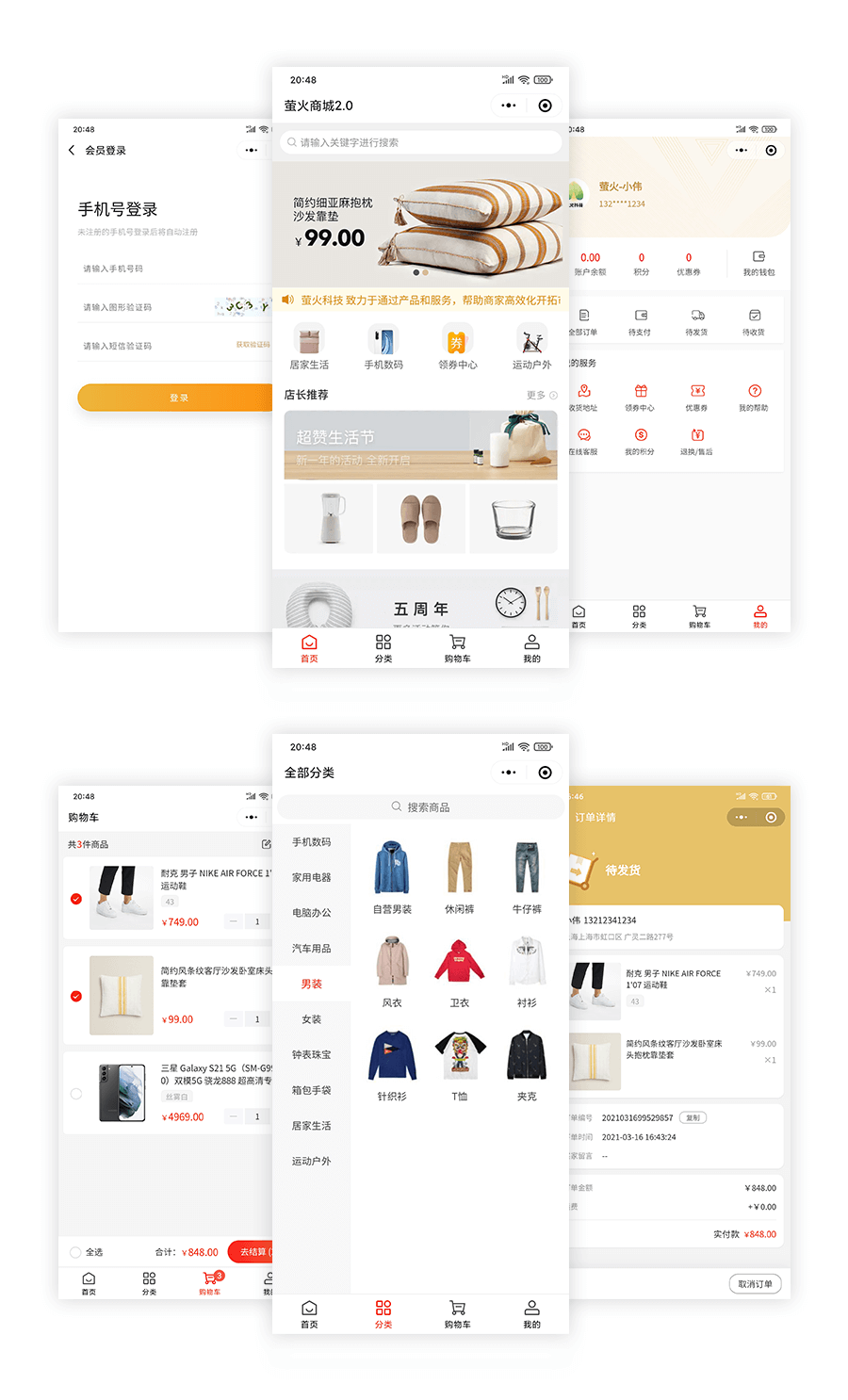
6. 检查没有运行错误,在右上方上传小程序UNIAPP-页面展示

付费服务
模板/插件
联系客服
手机版
扫一扫进入手机版
返回顶部


